Introdução ao Desenvolvimento Web: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
| Linha 18: | Linha 18: | ||
|- | |- | ||
! Data !! Conteúdo | ! Data !! Conteúdo | ||
|- | |||
| '''13.08''' || | |||
<ul> | |||
<li>Javascript - Parte 3 (eventos)</li> | |||
<li>{{pdf}} [[Media:Javascript p3-eventos.pdf|Slides e exercícios]]</li> | |||
</ul> | |||
|- | |- | ||
| '''06.08''' || | | '''06.08''' || | ||
Edição das 14h00min de 13 de agosto de 2014
Carga Horária
- 76 horas
Ementa
- Introdução ao HTML; Folhas de estilo (CSS); Introdução ao Javascript
Ano Letivo 2014
Professor: Felippe Scheidt (felippe.scheidt@ifpr.edu.br)
Horários: 4a feira/9h50-11h50 - 2 aulas/semana
Atendimento paralelo: 5a feira/13h30-14h30.
Diários de Aula
3° Bimestre
| Data | Conteúdo |
|---|---|
| 13.08 |
|
| 06.08 |
|
| 30.07 |
|
2° Bimestre
| Data | Conteúdo |
|---|---|
| 11.06 |
|
| 04.06 |
|
| 28.05 |
|
| 21.05 |
|
| 14.05 |
|
| 30.04 |
|
| 22.04 |
|
1° Bimestre
| Data | Conteúdo |
|---|---|
| 31.03 |
|
| 26.03 |
|
| 19.03 |
|
| 12.03 | |
| 25.02 | |
| 17.02 |
|
| 22.04 |
|
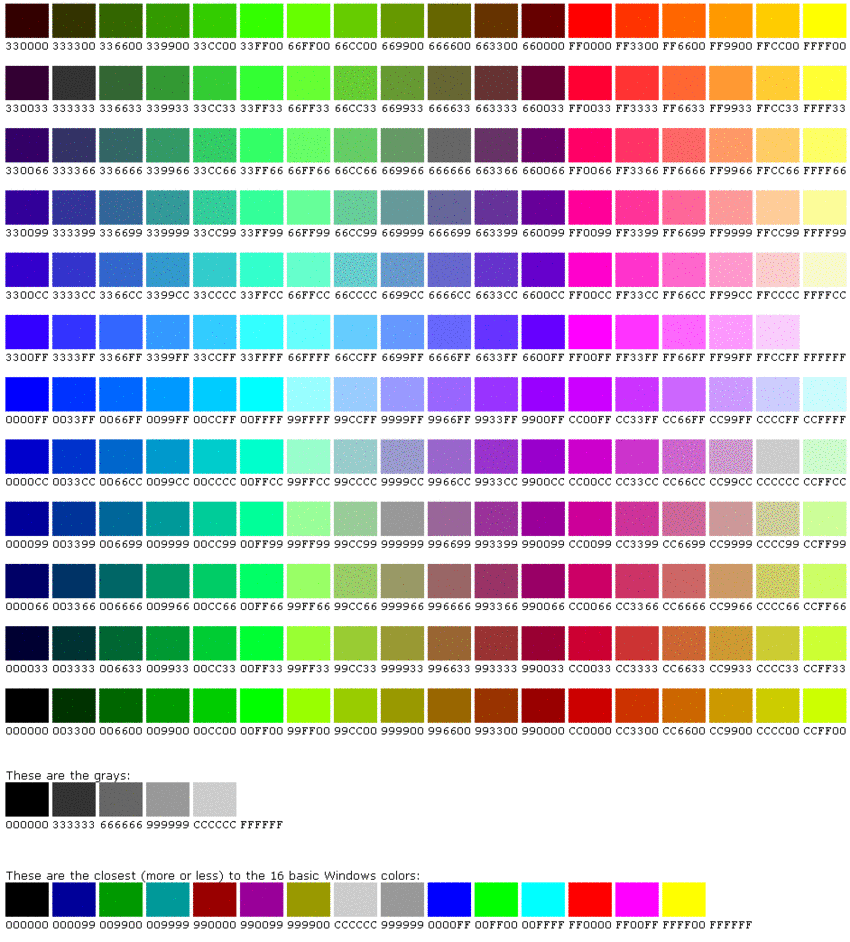
Tabela de Cores seguras para Web
Exemplo
- Exemplo básico de uma página html:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>Primeiro Exemplo de HTML</title>
</head>
<body>
<h1>Olá Mundo</h1>
</body>
</html>