Introdução ao Desenvolvimento Web: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
| Linha 29: | Linha 29: | ||
<ul> | <ul> | ||
<li>Javascript: Trabalhando com Vetores</li> | <li>Javascript: Trabalhando com Vetores</li> | ||
<li>{{pdf}} [[Media: | <li>{{pdf}} [[Media:Javascript p4.pdf|Slides da aula]]</li> | ||
</ul> | </ul> | ||
|- | |- | ||
Edição das 12h29min de 8 de dezembro de 2014
Carga Horária
- 76 horas
Ementa
- Introdução ao HTML; Folhas de estilo (CSS); Introdução ao Javascript
Ano Letivo 2014
Professor: Felippe Scheidt
Email: felippe.scheidt@ifpr.edu.br
Horários: 4a feira/9h50-11h50 - 2 aulas/semana
Atendimento paralelo: 5a feira/13h30-14h30.
Diários de Aula
4° Bimestre
| Data | Conteúdo |
|---|---|
| 05.11 |
|
| 29.10 |
|
| 22.10 |
|
3° Bimestre
| Data | Conteúdo |
|---|---|
| 03.09 e 10.09 |
|
| 20.08 |
|
| 13.08 |
|
| 06.08 |
|
| 30.07 |
|
2° Bimestre
| Data | Conteúdo |
|---|---|
| 11.06 |
|
| 04.06 |
|
| 28.05 |
|
| 21.05 |
|
| 14.05 |
|
| 30.04 |
|
| 22.04 |
|
1° Bimestre
| Data | Conteúdo |
|---|---|
| 31.03 |
|
| 26.03 |
|
| 19.03 |
|
| 12.03 | |
| 25.02 | |
| 17.02 |
|
| 22.04 |
|
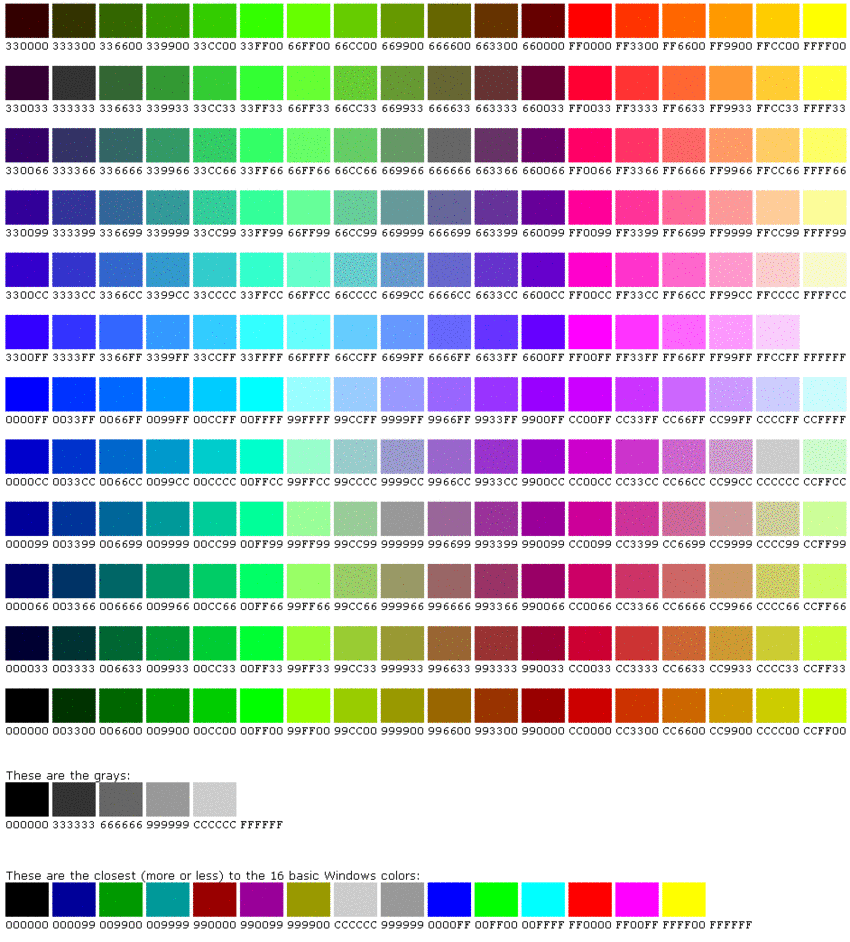
Tabela de Cores seguras para Web
Exemplo
- Exemplo básico de uma página html:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>Primeiro Exemplo de HTML</title>
</head>
<body>
<h1>Olá Mundo</h1>
</body>
</html>