Introdução ao Desenvolvimento Web: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
Sem resumo de edição |
|||
| Linha 9: | Linha 9: | ||
<br>'''Professor:''' Felippe Scheidt (felippe.scheidt@ifpr.edu.br) | <br>'''Professor:''' Felippe Scheidt (felippe.scheidt@ifpr.edu.br) | ||
<br>''' | <br>'''Horários:''' 4a feira/9h50-11h50 - 2 aulas/semana | ||
<br>'''Atendimento paralelo:''' 5a feira/13h30-14h30. | <br>'''Atendimento paralelo:''' 5a feira/13h30-14h30. | ||
= Diários de Aula = | |||
== 17/fev: Uso de listas no HTML== | |||
* Tags de lista do HTML: <nowiki><ol>, <ul>, <li> </nowiki> | * Tags de lista do HTML: <nowiki><ol>, <ul>, <li> </nowiki> | ||
* Links internos (# e id) | * Links internos (# e id) | ||
| Linha 19: | Linha 19: | ||
* {{tarefa}} Lista de exercícios para entregar (1 ao 6) (até 17.02) | * {{tarefa}} Lista de exercícios para entregar (1 ao 6) (até 17.02) | ||
== 12/fev: Introdução ao HTML == | |||
* Tags de formatação de texto: <nowiki><b>, <i>, <u>, <font></nowiki> | * Tags de formatação de texto: <nowiki><b>, <i>, <u>, <font></nowiki> | ||
* Utilizando links no html: <nowiki><a></nowiki>, atributo href e target | * Utilizando links no html: <nowiki><a></nowiki>, atributo href e target | ||
Edição das 00h01min de 19 de fevereiro de 2014
Carga Horária
- 76 horas
Ementa
- Introdução ao HTML; Folhas de estilo (CSS); Introdução ao Javascript
Ano Letivo 2014
Professor: Felippe Scheidt (felippe.scheidt@ifpr.edu.br)
Horários: 4a feira/9h50-11h50 - 2 aulas/semana
Atendimento paralelo: 5a feira/13h30-14h30.
Diários de Aula
17/fev: Uso de listas no HTML
- Tags de lista do HTML: <ol>, <ul>, <li>
- Links internos (# e id)
 Slides
Slides Lista de exercícios para entregar (1 ao 6) (até 17.02)
Lista de exercícios para entregar (1 ao 6) (até 17.02)
12/fev: Introdução ao HTML
- Tags de formatação de texto: <b>, <i>, <u>, <font>
- Utilizando links no html: <a>, atributo href e target
- Utilizando imagens no html <img>, atributo src, width e heigth
- Atividade: elaborar um mini-curriculo pessoal
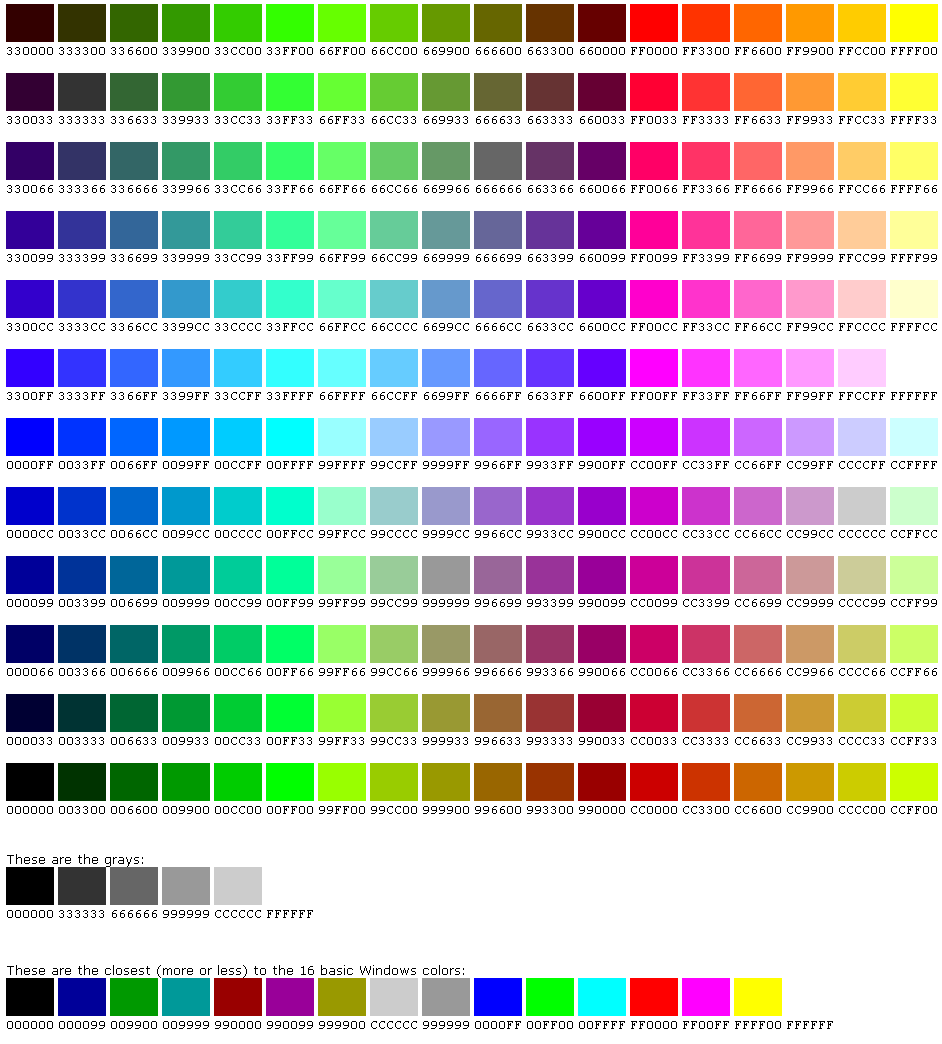
Tabela de Cores suguras para Web
05/fev: Introdução ao HTML
- Introdução a Disciplina
- Apresentação da estrutura do HTML
- apresentação das tags: <p>, <h1> - <h6> <html>, <head>, <title>, <body>, <br>, <hr>
 Slides
Slides- Exemplo básico de uma página html:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>Primeiro Exemplo de HTML</title>
</head>
<body>
<h1>Olá Mundo</h1>
</body>
</html>