Introdução ao Desenvolvimento Web: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
Sem resumo de edição |
|||
| Linha 15: | Linha 15: | ||
== 12/mar: Tabelas== | == 12/mar: Tabelas== | ||
* Uso de tabelas e seus atributos | * Uso de tabelas e seus atributos | ||
* {{pdf}} [[Media:Tif_introweb_sem05-tabelas|Slides]] | * {{pdf}} [[Media:Tif_introweb_sem05-tabelas|Slides]] | ||
* {{zip}} [[Media:Tif_introweb_sem05-imagens|Imagens]] | * {{zip}} [[Media:Tif_introweb_sem05-imagens|Imagens]] | ||
== 25/fev: Imagens== | == 25/fev: Imagens== | ||
* Uso de imagens e seus atributos | * Uso de imagens e seus atributos | ||
Edição das 00h25min de 12 de março de 2014
Carga Horária
- 76 horas
Ementa
- Introdução ao HTML; Folhas de estilo (CSS); Introdução ao Javascript
Ano Letivo 2014
Professor: Felippe Scheidt (felippe.scheidt@ifpr.edu.br)
Horários: 4a feira/9h50-11h50 - 2 aulas/semana
Atendimento paralelo: 5a feira/13h30-14h30.
Diários de Aula
12/mar: Tabelas
25/fev: Imagens
- Uso de imagens e seus atributos
- Tag <img>
- Atributos: width, heigth, alt, title, vspace, hspace, src, border, align
 Slides
Slides Imagens
Imagens
17/fev: Uso de listas no HTML
- Tags de lista do HTML: <ol>, <ul>, <li>
- Links internos (# e id)
 Slides
Slides Lista de exercícios para entregar (1 ao 6) (até 17.02)
Lista de exercícios para entregar (1 ao 6) (até 17.02)
12/fev: Introdução ao HTML
- Tags de formatação de texto: <b>, <i>, <u>, <font>
- Utilizando links no html: <a>, atributo href e target
- Utilizando imagens no html <img>, atributo src, width e heigth
- Atividade: elaborar um mini-curriculo pessoal
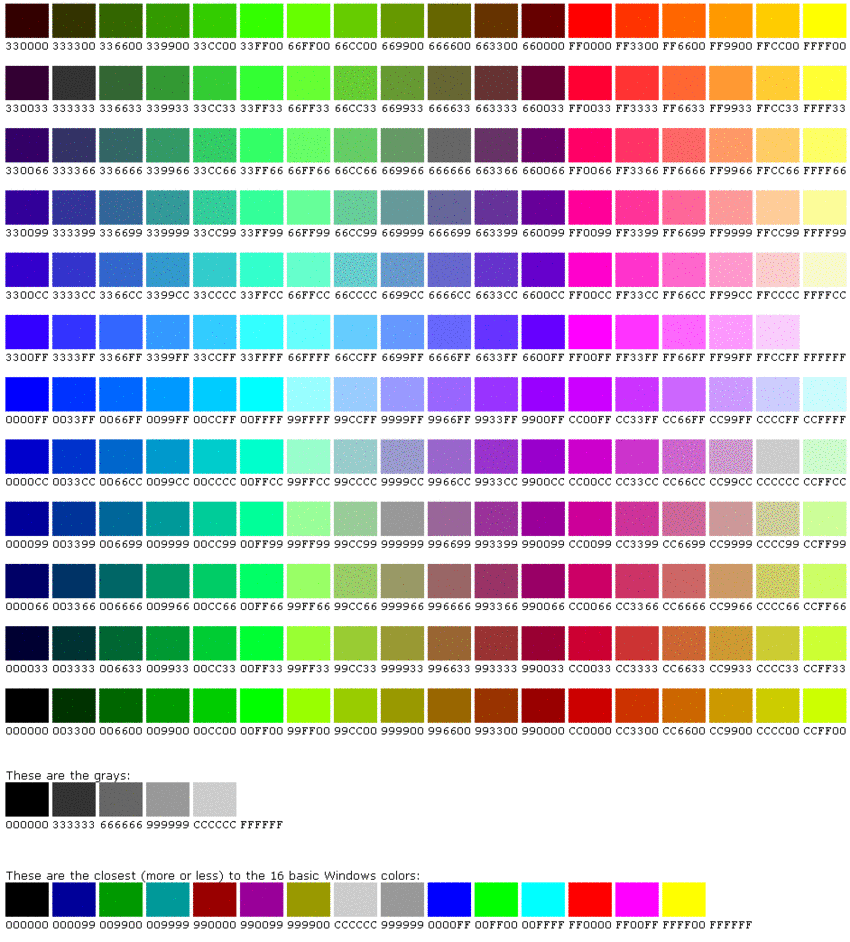
Tabela de Cores seguras para Web
05/fev: Introdução ao HTML
- Introdução a Disciplina
- Apresentação da estrutura do HTML
- apresentação das tags: <p>, <h1> - <h6> <html>, <head>, <title>, <body>, <br>, <hr>
 Slides
Slides- Exemplo básico de uma página html:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>Primeiro Exemplo de HTML</title>
</head>
<body>
<h1>Olá Mundo</h1>
</body>
</html>