App Inventor: Introducao: mudanças entre as edições
| Linha 20: | Linha 20: | ||
==Exemplo de aplicação== | ==Exemplo de aplicação== | ||
==Plano Inclinado== | ==Plano Inclinado== | ||
Edição das 20h23min de 6 de novembro de 2023
Introdução ao App Inventor
O App Inventor[1] é um ambiente de programação, desenvolvido no MIT, que permite a qualquer pessoa desenvolver aplicativos para smartphones e tablets.
Acessando o ambiente de programação do App Inventor
A programação utilizando o App Inventor é realizada de forma online a partir do link App Inventor e necessita que o usuário realize um cadastro com uma conta de e-mail do gmail (ex.: seunome@gmail.com).
Uma vez iniciado um novo projeto, o ambiente de programação do App Inventor apresenta duas área de trabalho:
- Designer: utilizada para projetar a interface do aplicativo, e permite incluir elementos como a tela de fundo, botões, caixas de seleção, legendas etc;
- Blocos: utilizada para construir a lógica de programação do sistema, podendo incluir estruturas de controle, funções lógicas e matemáticas e outras.
Acessando a aplicação desenvolvida no smartphone
Para testar ou instalar uma aplicação desenvolvida com o App Inventor em um smartphone é necessário instalar o aplicativo MIT AI2 Companion disponível no Google Play Store para dispositivos Android (também disponível para iOS).
- Teste de uma aplicação
- No ambiente de programação pode-se utilizar a opção Conectar/Assistente AI, a qual vai gerar um QR code que deve ser lido pelo aplicativo MIT AI2 Companion.
- Instalação de uma aplicação
- No ambiente de programação deve-se utilizar a opção Compilar, a qual vai gerar um QR code que deve ser lido pelo aplicativo MIT AI2 Companion.
- A opção de Compilar também permite gerar um arquivo com a extensão .apk para posteriormente instalada no smartphone.
Exemplo de aplicação
Plano Inclinado
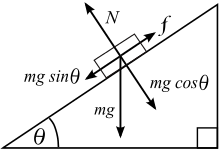
Quando colocamos um corpo sobre um plano inclinado, sem atrito, o corpo deslizará para baixo no plano pela ação da gravidade.
No plano inclinado a força gravitacional atua com duas componentes:
- Força perpendicular ao plano (m g cosΘ): esta componente tem intensidade igual, porém sentido oposto à força normal N exercida pelo plano sobre o objeto. Não há movimento perpendicular ao plano;
- Força paralela ao plano (m g senΘ), responsável por fazer o objeto deslizar para baixo no plano inclinado.
- Aceleração do corpo no plano inclinado
- O corpo vai deslizar para baixo no plano inclinado com aceleração:
a = g senΘ
O movimento do corpo, portando, segue as características do MRUV:
s = s0 + v0 t + a t2 / 2
- ou, considerando s0 = 0, v0 = 0 e a = g senΘ:
s = g senΘ t2 / 2
Simulação de um Plano Inclinado na tela do dispositivo móvel
Vamos construir uma aplicação para o dispositivo móvel que simule um plano inclinado. Para tal, vamos utilizar o sensor de 0rientação do dispositivo móvel, o qual oferece informações sobre a orientação tridimensional da tela do dispositivo.
Sensor de Orientação do AppInventor
O Sensor de Orientação oferece informações sobre a orientação tridimensional do dispositivo móvel através de três parâmetros:
- Rolagem
- Ângulo de inclinação lateral do dispositivo:
- 0 grau com o dispositivo nivelado;
- Aumenta para 90 graus a medida que o lado direito é levantado;
- Diminui para -90 graus a medida que o lado esquerdo é levantado.
- Altura
- Ângulo de inclinação longitudinal do dispositivo:
- 0 grau com o dispositivo nivelado;
- Aumenta para 90 graus a medida que o topo do dispositivo é levantado;
- Diminui para -90 graus a medida que a base do dispositivo é levantada.
- Azimute
- Ângulo orientação em relação ao norte magnético da terra:
- 0 grau quando o dispositivo aponta para o norte;
- 90 graus quando o dispositivo aponta para o leste;
- 180 graus quando o dispositivo aponta para o sul;
- 270 graus quando o dispositivo aponta para o oeste.
Exercício
Construa com o AppInventor um aplicativo utilizando o Sensor de Orientação e a guia Desenho e Animação, utilizando uma Pintura de fundo de tela e uma Bola que funcione da seguinte forma:
- Quando a tela for tocada, mover a Bola para a coordenada da tela que foi tocada;
- Quando o celular for movimentado, utilizar os ângulos relativos a Rolagem e Altura para que a Bola se movimente na tela de acordo com as relações matemáticas da física relativas a um Plano Inclinado.
Referências
--Evandro.cantu (discussão) 09h18min de 28 de setembro de 2017 (BRT)