App Inventor: Introducao: mudanças entre as edições
| Linha 44: | Linha 44: | ||
*'''Quando a tela for tocada''', mover a '''Bola''' para a '''coordenada''' da tela que foi tocada; | *'''Quando a tela for tocada''', mover a '''Bola''' para a '''coordenada''' da tela que foi tocada; | ||
*'''Quando o celular for movimentado''', utilizar os '''ângulos''' relativos a '''Rolagem''' e '''Altura''' para que a '''Bola''' se movimente na tela de acordo com as '''relações matemáticas''' da física relativas a um '''Plano Inclinado'''. | *'''Quando o celular for movimentado''', utilizar os '''ângulos''' relativos a '''Rolagem''' e '''Altura''' para que a '''Bola''' se movimente na tela de acordo com as '''relações matemáticas''' da física relativas a um '''Plano Inclinado'''. | ||
===Sensor de Orientação=== | |||
O '''Sensor de Orientação''' oferece informações sobre a '''orientação tridimensional''' do dispositivo móvel através de três parâmetros: | |||
*'''Rolagem''': Ângulo de inclinação lateral do dispositivo: | |||
**0 graus com o dispostivo nivelado; | |||
**Aumenta para 90 graus a medida que o lado direito é levantado; | |||
**Diminui para -90 graus a medida que o lado esquerdo é levantado. | |||
*'''Altura''': Ângulo de inclinação longitudinal do dispositivo: | |||
**0 graus com o dispostivo nivelado; | |||
**Aumenta para 90 graus a medida que o topo do dispositivo é levantado; | |||
**Diminui para -90 graus a medida que a base do dispositivo é levantada. | |||
*'''Azimute''': Ângulo orientação em relação ao norte magnético da terra: | |||
**0 graus quando o dispostivo aponta para o norte; | |||
**90 graus quando o dispostivo aponta para o leste; | |||
**180 graus quando o dispostivo aponta para o sul; | |||
**270 graus quando o dispostivo aponta para o oeste. | |||
==Referências== | ==Referências== | ||
Edição das 22h49min de 4 de outubro de 2017
Laboratório: Introdução ao App Inventor
O App Inventor[1] é um ambiente de programação, desenvolvido no MIT, que permite a qualquer pessoa desenvolver aplicativos para smartphones e tablets.
Iniciando o App Inventor
Construção da aplicação
A programação utilizando o App Inventor é realizada de forma online a partir do link App Inventor e necessita que o usuário realize um cadastro com uma conta pessoal.
Uma vez iniciado um novo projeto, o ambiente de programação do App Inventor apresenta duas área de trabalho:
- Designer: utilizada para projetar a interface do aplicativo, e permite incluir elementos como a tela de fundo, botões, caixas de seleção, legendas etc;
- Blocos: utilizada para construir a lógica de programação do sistema, podendo incluir estruturas de controle, funções lógicas e matemáticas e outras.
Teste e instalação da aplicação no smartphone
Para testar ou instalar uma aplicação desenvolvida com o App Inventor em um smartphone é necessário instalar o aplicativo MIT AI2 Companion disponível no Google Play Store para dispositivos Android.
- Teste de uma aplicação
- No ambiente de programação pode-se utilizar a opção Conectar/Assistente AI, a qual vai gerar um QR code que deve ser lido pelo aplicativo MIT AI2 Companion.
- Instalação de uma aplicação
- No ambiente de programação deve-se utilizar a opção Compilar, a qual vai gerar um QR code que deve ser lido pelo aplicativo MIT AI2 Companion.
- A opção de Compilar também permite gerar um arquivo com a extensão .apk para posteriormente instalada no smartphone.
Exemplo de aplicação
Para iniciar o App Inventor vamos desenvolver um exemplo de aplicativo para determinar as raízes de uma Equação do 1o Grau:
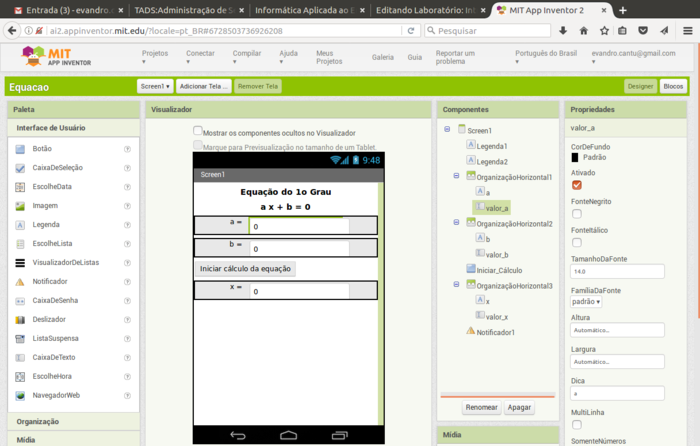
- Tela Designer
- Na tela Designer foram incluídos Legendas para identificar a aplicação e o nome das váriáveis, CaixasDeTexto para entrada dos parâmetros da equação e um Botão para iniciar o cálculo da equação.
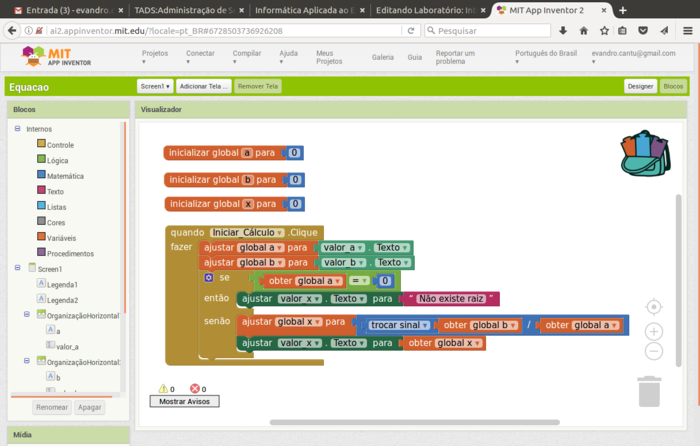
- Tela Blocos
Na tela Blocos está a lógica para extrair as raízes da equação do 1o grau. Foram criadas váriáveis globais para os parâmetros e variáveis da equação, e uma função que será executada quando o botão for clicado.
Exercícios
- Construa um aplicativo para determinar as raízes de uma Equação do 2o Grau.
- Construa um aplicativo para calcular a taxa de gordura de uma pessoa a partir dos dados de peso e altura.
Tarefa 4
Construa um aplicativo utilizando o Sensor de Orientação e a guia Desenho e Animação, utilizando uma Pintura de fundo de tela e uma Bola que funcione da seguinte forma:
- Quando a tela for tocada, mover a Bola para a coordenada da tela que foi tocada;
- Quando o celular for movimentado, utilizar os ângulos relativos a Rolagem e Altura para que a Bola se movimente na tela de acordo com as relações matemáticas da física relativas a um Plano Inclinado.
Sensor de Orientação
O Sensor de Orientação oferece informações sobre a orientação tridimensional do dispositivo móvel através de três parâmetros:
- Rolagem: Ângulo de inclinação lateral do dispositivo:
- 0 graus com o dispostivo nivelado;
- Aumenta para 90 graus a medida que o lado direito é levantado;
- Diminui para -90 graus a medida que o lado esquerdo é levantado.
- Altura: Ângulo de inclinação longitudinal do dispositivo:
- 0 graus com o dispostivo nivelado;
- Aumenta para 90 graus a medida que o topo do dispositivo é levantado;
- Diminui para -90 graus a medida que a base do dispositivo é levantada.
- Azimute: Ângulo orientação em relação ao norte magnético da terra:
- 0 graus quando o dispostivo aponta para o norte;
- 90 graus quando o dispostivo aponta para o leste;
- 180 graus quando o dispostivo aponta para o sul;
- 270 graus quando o dispostivo aponta para o oeste.
Referências
--Evandro.cantu (discussão) 09h18min de 28 de setembro de 2017 (BRT)