Scratch: Introducao a programacao: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
| Linha 17: | Linha 17: | ||
:;Área de criação de personagens ou ''sprites'': Permite a criação de '''personagens''' e dos '''cenários''' para o palco. | :;Área de criação de personagens ou ''sprites'': Permite a criação de '''personagens''' e dos '''cenários''' para o palco. | ||
=== | ===Programando o Scratch=== | ||
;Posição do gatinho: Movimente o gatinho no palco com o ''mouse'' e identifique as '''coordenadas retantulares''' onde o mesmo está localizado e a '''direção''' que o o objeto está posicionado. | ;Posição do gatinho: Movimente o gatinho no palco com o ''mouse'' e identifique as '''coordenadas retantulares''' onde o mesmo está localizado e a '''direção''' que o o objeto está posicionado. | ||
| Linha 57: | Linha 57: | ||
[[Image:TesteBandeirinhaScratch.png | 450 px]] | [[Image:TesteBandeirinhaScratch.png | 450 px]] | ||
===Exercícios=== | ====Exercícios==== | ||
#Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo; | #Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo; | ||
#Idem para desenhar um pentágono; | #Idem para desenhar um pentágono; | ||
| Linha 65: | Linha 65: | ||
#Explique como poderíamos aproximar para desenhar um círculo. | #Explique como poderíamos aproximar para desenhar um círculo. | ||
===Lógica de programação e variáveis=== | |||
;Variáveis | |||
---- | ---- | ||
Edição das 14h31min de 8 de outubro de 2014
Laboratório: Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de introdução a programação. Com ele pequenos programas podem ser escritos de forma visual, com instruções representadas por blocos que se encaixam como Lego, além de trabalhar com imagens, sons e outros efeitos.
Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
Introdução ao Scratch
Iniciando o programa Scratch
Clique no Painel Inicial do Ubuntu e digite scratch.
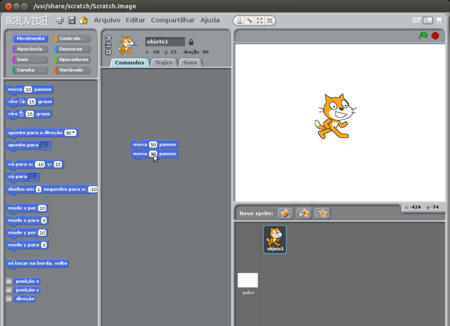
A tela inicial do Scratch apresenta quatro janelas que formam o ambiente de desenvolvimento do Scratch:
- Menus de comandos
- Reúne os comandos em grupos: Movimento, Aparência, Som, Caneta, Controle, Sensores, Operadores e Variáveis.
- Área de programação
- Onde será construída a lógica do programa, os trajes utilizados pelos personagens e sons que serão utilizados.
- Palco
- Área que mostra a execução do programa, na forma de animação.
- Área de criação de personagens ou sprites
- Permite a criação de personagens e dos cenários para o palco.
Programando o Scratch
- Posição do gatinho
- Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado e a direção que o o objeto está posicionado.
- Comandos de movimento
- Teste a movimentação do gatinho, com os comandos:
mova 100 passos vire 90 graus
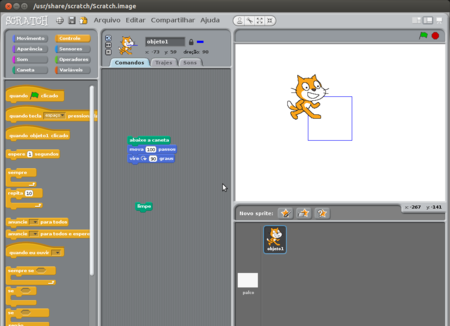
- Caneta
- A caneta permite riscar a tela do palco a medida que o gatinho se movimenta.
- Teste a caneta e movimento com os comandos:
abaixe a caneta mova 100 passos vire 90 graus
- Repita a sequência de comandos quatro vezes e desenhe um quadrado.
- Limpe a tela com o comando:
limpe
- Comando de controle
- Use o comando repetir a sequência de movimentos quatro vezes para desenhar um quadrado:
repita 4 abaixe a caneta mova 50 passos vire 90 graus
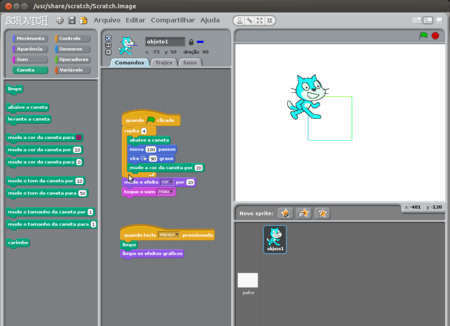
- Sons
- Use o comando de som para fazer o gatinho miar após cada desenho:
toque som miau
- Cores
- Use comandos para mudar a cor da caneta cada vez que o gatinho virar 90 graus e comandos de aparência para mudar a cor do gatinho após cada desenho:
repita 4 abaixe a caneta mova 50 passos vire 90 graus mude a cor da caneta por 20 toque som miau mude efeito cor por 20
- Bandeirinha verde e comandos pelo teclado
- Use a bandeira verde e comandos pelo teclado para iniciar o programa e comandar a limpeza da tela:
Exercícios
- Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo;
- Idem para desenhar um pentágono;
- Idem para desenhar um hexágono;
- Explique a lógica para desenhar outros polígonos regulares.
- Desenhe outros polígonos regulares.
- Explique como poderíamos aproximar para desenhar um círculo.
Lógica de programação e variáveis
- Variáveis
--Evandro.cantu (discussão) 19h45min de 7 de outubro de 2014 (BRT)