Scratch: Introducao a programacao: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
| Linha 9: | Linha 9: | ||
Clique no Painel Inicial do Ubuntu e digite '''scratch'''. | Clique no Painel Inicial do Ubuntu e digite '''scratch'''. | ||
A tela inicial do Scratch apresenta quatro '''janelas''' que formam o '''ambiente de desenvolvimento Scratch''': | |||
[[Image:TelaInicialScratch.png | 450 px]] | [[Image:TelaInicialScratch.png | 450 px]] | ||
As quatro '''janelas''' do Scratch: | |||
;Menus de comandos: Reúne os comandos em grupos: Movimento, Aparência, Som, Caneta, Controle, Sensores, Operadores e Variáveis. | |||
;Área de programação: Onde será construída a lógica de comandos, os trajes utilizados pelos personagens e sons. | |||
;Palco: Área que mostra a execução do programa, na forma de animação. | |||
;Área de criação de personagens, ou Sprites: Permite a criação de personagens e das telas de fundo para o palco. | |||
===Testando movimento no Scratch=== | |||
;Posição do gatinho: Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado. | |||
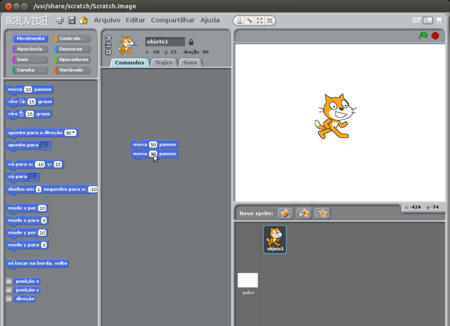
[[Image:TesteMovimentoScratch.png | 450 px]] | |||
;Comandos de movimento: Teste a movimentação do gatinho, com os comandos: | |||
mova 50 passos | |||
e | |||
vire 90 graus | |||
;Caneta: A caneta permite riscar a tela do palco a medida que o gatinho se movimenta. | |||
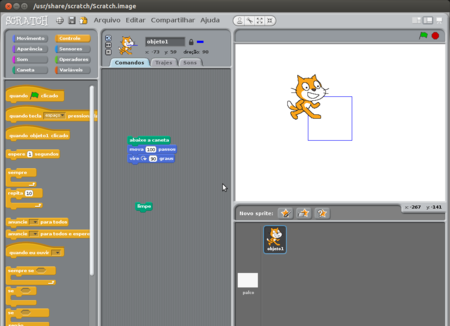
[[Image:TesteCanetaScratch.png | 450 px]] | |||
;Desenhando um quadrado: Use os comandos de movimento e a caneta para desenhar um quadrado. | |||
abaixe a caneta | |||
mova 50 passos | |||
vire 90 graus | |||
abaixe a caneta | |||
mova 50 passos | |||
vire 90 graus | |||
abaixe a caneta | |||
mova 50 passos | |||
vire 90 graus | |||
abaixe a caneta | |||
mova 50 passos | |||
vire 90 graus | |||
<!-- | |||
#'''Desenhando figuras geométricas''' | #'''Desenhando figuras geométricas''' | ||
#*Use a função de controle '''repita __''' para desenhar um quadrado, girando 90<sup>o</sup> a cada linha traçada. | #*Use a função de controle '''repita __''' para desenhar um quadrado, girando 90<sup>o</sup> a cada linha traçada. | ||
| Linha 37: | Linha 63: | ||
#*Use instruções condicionais '''se __ então __ senão''' para realizar testes; | #*Use instruções condicionais '''se __ então __ senão''' para realizar testes; | ||
#*Use cores para criar desenhos coloridos; | #*Use cores para criar desenhos coloridos; | ||
--> | |||
---- | ---- | ||
--[[Usuário:Evandro.cantu|Evandro.cantu]] ([[Usuário Discussão:Evandro.cantu|discussão]]) | --[[Usuário:Evandro.cantu|Evandro.cantu]] ([[Usuário Discussão:Evandro.cantu|discussão]]) 19h45min de 7 de outubro de 2014 (BRT) | ||
---- | ---- | ||
[[Categoria:Scratch]] | [[Categoria:Scratch]] | ||
Edição das 22h45min de 7 de outubro de 2014
Laboratório: Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de introdução à programação. Com ele pequenos programas podem ser escritos de forma visual, com instruções representadas por blocos que se encaixam como Lego.
Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
Introdução ao Scratch
Iniciando o programa Scratch
Clique no Painel Inicial do Ubuntu e digite scratch.
A tela inicial do Scratch apresenta quatro janelas que formam o ambiente de desenvolvimento Scratch:
As quatro janelas do Scratch:
- Menus de comandos
- Reúne os comandos em grupos: Movimento, Aparência, Som, Caneta, Controle, Sensores, Operadores e Variáveis.
- Área de programação
- Onde será construída a lógica de comandos, os trajes utilizados pelos personagens e sons.
- Palco
- Área que mostra a execução do programa, na forma de animação.
- Área de criação de personagens, ou Sprites
- Permite a criação de personagens e das telas de fundo para o palco.
Testando movimento no Scratch
- Posição do gatinho
- Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado.
- Comandos de movimento
- Teste a movimentação do gatinho, com os comandos:
mova 50 passos
e
vire 90 graus
- Caneta
- A caneta permite riscar a tela do palco a medida que o gatinho se movimenta.
- Desenhando um quadrado
- Use os comandos de movimento e a caneta para desenhar um quadrado.
abaixe a caneta mova 50 passos vire 90 graus
abaixe a caneta mova 50 passos vire 90 graus
abaixe a caneta mova 50 passos vire 90 graus
abaixe a caneta mova 50 passos vire 90 graus
--Evandro.cantu (discussão) 19h45min de 7 de outubro de 2014 (BRT)