Scratch: Introducao a programacao: mudanças entre as edições
m (Evandro.cantu moveu Laboratório: Introdução a Programação Scratch para Laboratorio: Introducao a Programacao Scratch) |
|||
| Linha 98: | Linha 98: | ||
---- | ---- | ||
[[Categoria:Scratch]] | [[Categoria:Scratch]] [[Categoria:Informatica Aplicada ao Ensino de Fisica|Informática Aplicada ao Ensino de Física]] | ||
Edição das 11h17min de 21 de fevereiro de 2022
Laboratório: Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de introdução a programação. Com ele pequenos programas podem ser escritos de forma visual, com instruções representadas por blocos que se encaixam como Lego, além de trabalhar com imagens, sons e outros efeitos.
Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
Introdução ao Scratch
Iniciando o programa Scratch
Clique no Painel Inicial do Ubuntu e digite scratch.
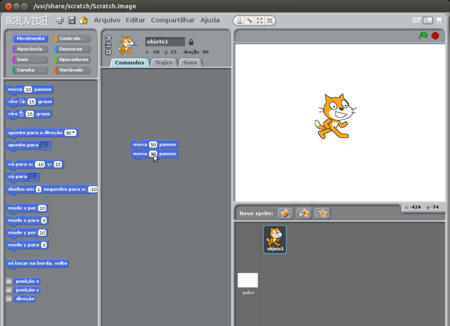
A tela inicial do Scratch apresenta quatro janelas que formam o ambiente de desenvolvimento do Scratch:
- Menus de comandos
- Reúne os comandos em grupos: Movimento, Aparência, Som, Caneta, Controle, Sensores, Operadores e Variáveis.
- Área de programação
- Onde será construída a lógica do programa, os trajes utilizados pelos personagens e sons que serão utilizados.
- Palco
- Área que mostra a execução do programa, na forma de animação.
- Área de criação de personagens ou sprites
- Permite a criação de personagens e dos cenários para o palco.
Programando o Scratch
- Posição do gatinho
- Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado e a direção que o o objeto está posicionado.
- Comandos de movimento
- Teste a movimentação do gatinho, com os comandos:
mova 100 passos vire 90 graus
- Caneta
- A caneta permite riscar a tela do palco a medida que o gatinho se movimenta.
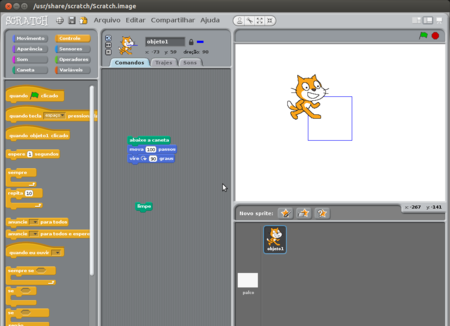
- Teste a caneta e movimento com os comandos:
abaixe a caneta mova 100 passos vire 90 graus
- Repita a sequência de comandos quatro vezes e desenhe um quadrado.
- Limpe a tela com o comando:
limpe
- Comando de controle
- Use o comando repetir a sequência de movimentos quatro vezes para desenhar um quadrado:
abaixe a caneta repita 4 mova 100 passos vire 90 graus
- Sons
- Use o comando de som para fazer o gatinho miar após cada desenho:
toque som miau
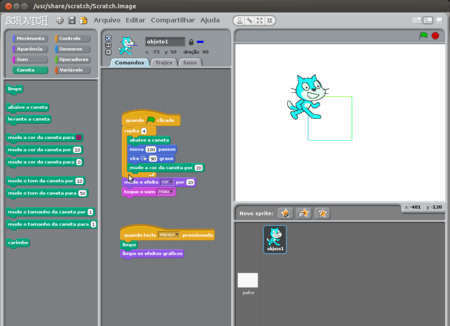
- Cores
- Use comandos para mudar a cor da caneta cada vez que o gatinho virar 90 graus e comandos de aparência para mudar a cor do gatinho após cada desenho:
abaixe a caneta repita 4 mova 100 passos vire 90 graus mude a cor da caneta por 20 toque som miau mude efeito cor por 20
- Bandeirinha verde e comandos pelo teclado
- Use a bandeira verde e comandos pelo teclado para iniciar o programa e comandar a limpeza da tela:
Exercícios
- Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo;
- Idem para desenhar um pentágono;
- Idem para desenhar um hexágono;
- Explique a lógica para desenhar outros polígonos regulares.
Lógica de programação, variáveis, operadores e sensores
Vamos aprofundar na lógica de programação, usando instruções de controle, variáveis, operadores e sensores.
Por exemplo, vamos aprimorar o programa para desenhar polígonos regulares, permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado.
- Variáveis
- Permitem armazenar valores temporários. Por exemplo, criar variáveis lados e angulo para armazenar quantos lados terá o polígono a ser desenhado e o angulo que o gatinho terá que virar para construir este polígono.
- Sensores
- Permitem obter o estado de algumas variáveis do sistema.
- No grupo sensores também tem instruções para interagir com o usuário, por exemplo solicitando quantos lados terá o polígono e aguardando uma resposta:
pergunte Quantos lados deseja? e espere mude lados para resposta
- Operadores
- Permitem realizar operações lógicas e matemáticas. Por exemplo, dado o número de lados que terá o polígono, usar operações matemáticas para determinar o ângulo que o gatinho terá que virar para desenhá-lo.
- Controle
- Se / Então / Senão
- As instruções de controle Se/Então/Senão permitem testar o estado de variáveis e decidir qual porção de código será executada. Por exemplo, se o teste Se for verdadeiro, execute o trecho do Então, se for falso, execute o trecho Senão.
Exercício
- Aprimorar o programa para desenhar polígonos regulares, permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado.
- Aprimore o programa incluindo um limite para o número de lados possíveis para o polígono, por exemplo, entre 3 e 12 lados. Use testes com Se/Então/Senão.
- Aprimore o programa de forma a diminuir o número de passos do gatinho em função do número de lados do polígono, permitindo que o desenho caiba na área do palco, mesmo para polígonos com mais de 12 lados.
- Explique qual seria a lógica para que o gatinho desenhasse um círculo?
Vídeos sobre Scratch
- Vídeos de aplicações com Scratch
- Professor Sérgio Dantas
- Os vídeos 3 e 4 ilustram a construção de um jogo, no qual o mouse movimenta uma raquete para rebater uma bola.
--Evandro.cantu (discussão) 19h45min de 7 de outubro de 2014 (BRT)