Introdução ao Desenvolvimento Web: mudanças entre as edições
De Wiki Cursos IFPR Foz
Ir para navegaçãoIr para pesquisar
| Linha 13: | Linha 13: | ||
= Diários de Aula = | = Diários de Aula = | ||
==2° Bimestre== | |||
{| class="wikitable" | |||
|- | |||
! Data !! Conteúdo | |||
|- | |||
| 14.05 || | |||
<ul> | |||
<li>Aplicação de CSS com tabelas</li> | |||
<li>{{pdf}} [[Media:Css-p3.pdf|Slides]]</li> | |||
</ul> | |||
|- | |||
| 30.04 || | |||
<ul> | |||
<li>CSS - 2a Parte</li> | |||
<li>{{pdf}} [[Media:Propriedades-css.pdf|Lista de propriedades do CSS]]</li> | |||
<li>{{pdf}} [[Media:Css-p2.pdf|Slides]]</li> | |||
</ul> | |||
|- | |||
| 22.04 || | |||
<ul> | |||
<li>Introdução ao CSS</li> | |||
<li>{{pdf}} [[Media:Css-p1.pdf|Slides]]</li> | |||
</ul> | |||
|} | |||
== | ==1° Bimestre== | ||
= | {| class="wikitable" | ||
|- | |||
! Data !! Conteúdo | |||
|- | |||
| 31.03 || | |||
<ul> | |||
<li>Uso de tabelas para definição de um layout de site</li> | |||
<li>Revisão de conteúdos para prova '''(09.04)'''</li> | |||
<li>{{pdf}} [[Media:Tif introweb sem08.pdf|Slides]]</li> | |||
</ul> | |||
|- | |||
| 26.03 || | |||
<ul> | |||
<li>Uso do rowspan e colspan para configuração de tabelas</li> | |||
<li>{{pdf}} [[Media:Tif introweb sem07.pdf|Slides]]</li> | |||
<li>[[Media:Certificado.png|Imagem exercicio 8]]</li> | |||
</ul> | |||
|- | |||
| 19.03 || | |||
<ul> | |||
<li>Uso de formulários, inputs, select, textarea</li> | |||
<li>{{pdf}} [[Media:Tif introweb sem06-forms.pdf|Slides]]</li> | |||
</ul> | |||
|- | |||
| 12.03 || | |||
<ul> | |||
<li>Uso de tabelas e seus atributos</li> | |||
<li>{{pdf}} [[Media:Tif_introweb_sem05-tabelas10.pdf|Slides]]</li> | |||
<li>{{zip}} [[Media:Tif_introweb_sem05-imagens.zip|Imagens]]</li> | |||
</ul> | |||
|- | |||
| 25.02 || | |||
<ul> | |||
<li>Uso de imagens e seus atributos</li> | |||
<li>Tag <img></li> | |||
<li>Atributos: width, heigth, alt, title, vspace, hspace, src, border, align</li> | |||
<li>{{pdf}} [[Media:Tif introweb 04-imagens.pdf|Slides]]</li> | |||
<li>{{zip}} [[Media:Tif intro web sem04 imagens.zip|Imagens]]</li> | |||
</ul> | |||
|- | |||
| 17.02 || | |||
<ul> | |||
<li>Uso de listas no HTML</li> | |||
<li>Tags de lista do HTML: <nowiki><ol>, <ul>, <li> </nowiki></li> | |||
<li>Links internos (# e id)</li> | |||
<li>{{pdf}} [[Media:Tif introweb 03.pdf|Slides]]</li> | |||
</ul> | |||
|- | |||
| 22.04 || | |||
<ul> | |||
<li>Introdução ao HTML</li> | |||
<li>Tags de formatação de texto: <nowiki><b>, <i>, <u>, <font></nowiki></li> | |||
<li>Utilizando links no html: <nowiki><a></nowiki>, atributo href e target</li> | |||
<li>Utilizando imagens no html <nowiki><img></nowiki>, atributo src, width e heigth</li> | |||
<li>Atividade: elaborar um mini-curriculo pessoal</li> | |||
</ul> | |||
|} | |||
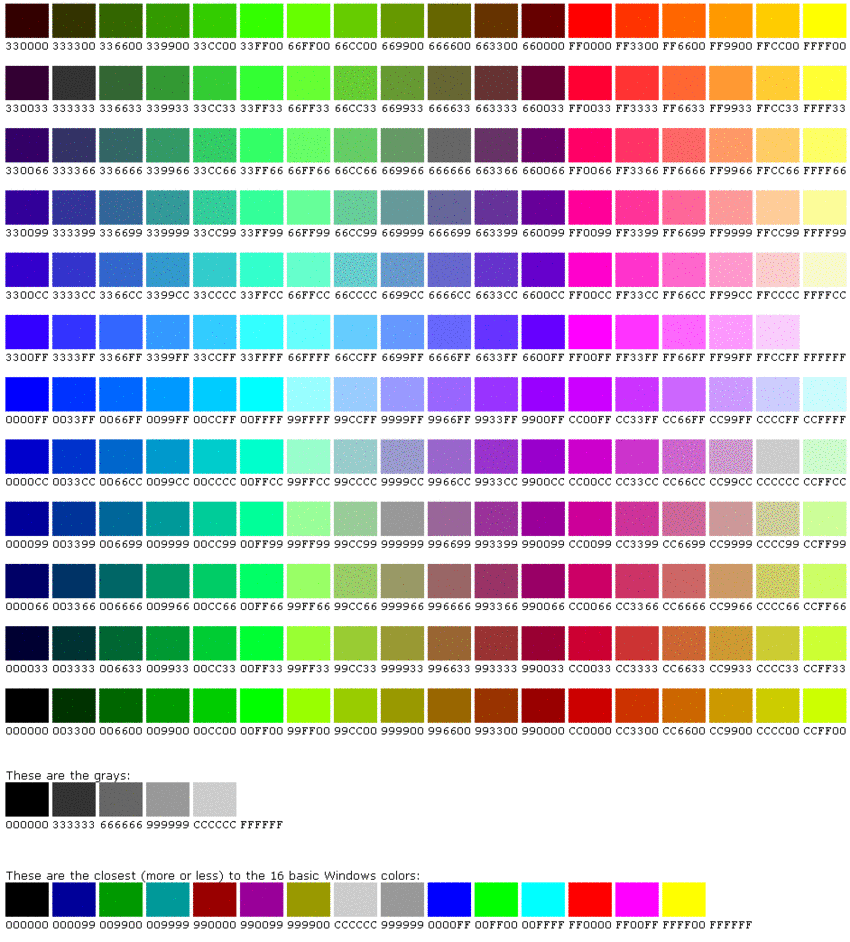
=== Tabela de Cores seguras para Web === | === Tabela de Cores seguras para Web === | ||
[[Arquivo:Tabela-de-cores.gif|850px]] | [[Arquivo:Tabela-de-cores.gif|850px]] | ||
=== Exemplo === | |||
== | |||
* Exemplo básico de uma página html: | * Exemplo básico de uma página html: | ||
<syntaxhighlight lang="html4strict"> | <syntaxhighlight lang="html4strict"> | ||
Edição das 02h11min de 15 de maio de 2014
Carga Horária
- 76 horas
Ementa
- Introdução ao HTML; Folhas de estilo (CSS); Introdução ao Javascript
Ano Letivo 2014
Professor: Felippe Scheidt (felippe.scheidt@ifpr.edu.br)
Horários: 4a feira/9h50-11h50 - 2 aulas/semana
Atendimento paralelo: 5a feira/13h30-14h30.
Diários de Aula
2° Bimestre
| Data | Conteúdo |
|---|---|
| 14.05 |
|
| 30.04 |
|
| 22.04 |
|
1° Bimestre
| Data | Conteúdo |
|---|---|
| 31.03 |
|
| 26.03 |
|
| 19.03 |
|
| 12.03 | |
| 25.02 | |
| 17.02 |
|
| 22.04 |
|
Tabela de Cores seguras para Web
Exemplo
- Exemplo básico de uma página html:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>Primeiro Exemplo de HTML</title>
</head>
<body>
<h1>Olá Mundo</h1>
</body>
</html>