Scratch: Introducao a programacao: mudanças entre as edições
| (51 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
= | =Scratch= | ||
Scratch<ref>http://scratch.mit.edu/</ref> é um '''software educacional''' para ajudar no ensino de '''introdução a programação'''. Com ele pequenos programas podem ser escritos de forma visual, com instruções representadas por blocos que se encaixam como Lego, além de trabalhar com imagens, sons e outros efeitos. | |||
== Introdução ao Scratch == | |||
O '''Scratch''' pode ser utilizado em sua versão '''''online''''' ou instalada em um computador. | |||
===Versão ''online''=== | |||
Acesse: https://scratch.mit.edu/ <!--[[Image:ScratchOnline.png | 450 px]]--> | |||
===Versão Instalada (versão 1.4)=== | |||
[[Image:TelaInicialScratch.png | 450 px]] | [[Image:TelaInicialScratch.png | 450 px]] | ||
A tela inicial do Scratch apresenta quatro '''janelas''' que formam o '''ambiente de desenvolvimento''' do Scratch: | |||
;Menus de comandos: Reúne os comandos em grupos: '''Movimento''', '''Aparência''', '''Som''', '''Caneta''', '''Controle''', '''Sensores''', '''Operadores''' e '''Variáveis'''. | :;Menus de comandos: Reúne os comandos em grupos: '''Movimento''', '''Aparência''', '''Som''', '''Caneta''', '''Controle''', '''Sensores''', '''Operadores''' e '''Variáveis'''. | ||
;Área de programação: Onde será construída a '''lógica do programa''', os '''trajes''' utilizados pelos personagens e '''sons''' que serão utilizados. | :;Área de programação: Onde será construída a '''lógica do programa''', os '''trajes''' utilizados pelos personagens e '''sons''' que serão utilizados. | ||
;Palco: Área que mostra a '''execução''' do programa, na forma de '''animação'''. | :;Palco: Área que mostra a '''execução''' do programa, na forma de '''animação'''. | ||
;Área de criação de personagens | :;Área de criação de personagens e cenários: Permite a criação de '''personagens''' e dos '''cenários''' para o palco. | ||
== | ==Programando o Scratch== | ||
;Posição do gatinho: Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado. | ;Posição do gatinho: Movimente o gatinho no palco com o ''mouse'' e identifique as '''coordenadas retantulares''' onde o mesmo está localizado e a '''direção''' que o o objeto está posicionado. | ||
;Comandos de movimento: Teste a movimentação do gatinho, com os comandos: | |||
mova 100 passos | |||
vire 90 graus | |||
; | ;Caneta: A caneta permite riscar a tela do palco a medida que o gatinho se movimenta. | ||
mova | :Teste a caneta e movimento com os comandos: | ||
abaixe a caneta | |||
mova 100 passos | |||
vire 90 graus | vire 90 graus | ||
:Repita a sequência de comandos quatro vezes e '''desenhe um quadrado'''. | |||
:'''Limpe''' a tela com o comando: | |||
limpe | |||
;Sons: Use o comando de som para fazer o gatinho miar após cada desenho: | |||
toque som miau | |||
; | ==Comandos de controle== | ||
;Repita: Use o comando '''repetir''' a sequência de movimentos quatro vezes para desenhar um quadrado: | |||
abaixe a caneta | abaixe a caneta | ||
mova | repita 4 | ||
mova 100 passos | |||
vire 90 graus | |||
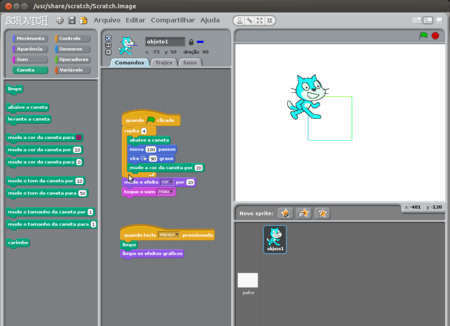
;Bandeirinha verde e comandos pelo teclado: Use a '''bandeira verde''' para iniciar o programa e '''comandos pelo teclado''' comandar a limpeza da tela: | |||
[[Image:TesteBandeirinhaScratch.png | 450 px]] | |||
==Desenhando Polígonos Regulares com Scratch== | |||
===Exercícios=== | |||
#Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo; | |||
#Idem para desenhar um pentágono; | |||
#Idem para desenhar um hexágono; | |||
#Explique a lógica para desenhar outros polígonos regulares; | |||
#Explique como poderíamos aproximar para desenhar um círculo. | |||
==Variáveis, Operadores e Sensores== | |||
Vamos aprofundar na '''lógica de programação''', usando '''comandos de controle''', '''variáveis''', '''operadores''' e '''sensores'''. | |||
Por exemplo, vamos aprimorar o programa para desenhar '''polígonos regulares''', permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado. | |||
;Variáveis: Permitem armazenar '''valores temporários'''. Por exemplo, criar variáveis '''lados''' e '''angulo''' para armazenar quantos lados terá o polígono a ser desenhado e o angulo que o gatinho terá que virar para construir este polígono. | |||
;Sensores: Permitem obter o '''estado''' de algumas variáveis do sistema. | |||
:No grupo sensores também tem instruções para '''interagir com o usuário''', por exemplo solicitando quantos lados terá o polígono e aguardando uma '''resposta''': | |||
pergunte '''Quantos lados deseja?''' e espere | |||
mude '''lados''' para '''resposta''' | |||
;Operadores: Permitem realizar '''operações lógicas e matemáticas'''. Por exemplo, dado o número de lados que terá o polígono, usar operações matemáticas para determinar o ângulo que o gatinho terá que virar para desenhá-lo. | |||
;Controle Se-Então-Senão: As instruções de controle '''Se-Então-Senão''' permitem '''testar''' o estado de variáveis e decidir qual porção de código será executada. Por exemplo, se o teste '''Se''' for '''verdadeiro''', execute o trecho do '''Então''', se for '''falso''', execute o trecho '''Senão'''. | |||
===Exercícios=== | |||
#Aprimorar o programa para desenhar '''polígonos regulares''', permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado. | |||
#Aprimore o programa incluindo um '''limite para o número de lados''' possíveis para o polígono, por exemplo, entre 3 e 12 lados. Use testes com '''Se/Então/Senão'''. | |||
---- | ---- | ||
[[Usuário:Evandro.cantu|Evandro.cantu]] ([[Usuário Discussão:Evandro.cantu|discussão]]) 11h46min de 26 de setembro de 2023 (UTC) | |||
---- | ---- | ||
[[Categoria:Scratch]] | [[Categoria:Scratch]] [[Categoria:Informática Aplicada ao Ensino de Física]] | ||
Edição atual tal como às 14h04min de 27 de setembro de 2023
Scratch
Scratch[1] é um software educacional para ajudar no ensino de introdução a programação. Com ele pequenos programas podem ser escritos de forma visual, com instruções representadas por blocos que se encaixam como Lego, além de trabalhar com imagens, sons e outros efeitos.
Introdução ao Scratch
O Scratch pode ser utilizado em sua versão online ou instalada em um computador.
Versão online
Acesse: https://scratch.mit.edu/
Versão Instalada (versão 1.4)
A tela inicial do Scratch apresenta quatro janelas que formam o ambiente de desenvolvimento do Scratch:
- Menus de comandos
- Reúne os comandos em grupos: Movimento, Aparência, Som, Caneta, Controle, Sensores, Operadores e Variáveis.
- Área de programação
- Onde será construída a lógica do programa, os trajes utilizados pelos personagens e sons que serão utilizados.
- Palco
- Área que mostra a execução do programa, na forma de animação.
- Área de criação de personagens e cenários
- Permite a criação de personagens e dos cenários para o palco.
Programando o Scratch
- Posição do gatinho
- Movimente o gatinho no palco com o mouse e identifique as coordenadas retantulares onde o mesmo está localizado e a direção que o o objeto está posicionado.
- Comandos de movimento
- Teste a movimentação do gatinho, com os comandos:
mova 100 passos vire 90 graus
- Caneta
- A caneta permite riscar a tela do palco a medida que o gatinho se movimenta.
- Teste a caneta e movimento com os comandos:
abaixe a caneta mova 100 passos vire 90 graus
- Repita a sequência de comandos quatro vezes e desenhe um quadrado.
- Limpe a tela com o comando:
limpe
- Sons
- Use o comando de som para fazer o gatinho miar após cada desenho:
toque som miau
Comandos de controle
- Repita
- Use o comando repetir a sequência de movimentos quatro vezes para desenhar um quadrado:
abaixe a caneta repita 4 mova 100 passos vire 90 graus
- Bandeirinha verde e comandos pelo teclado
- Use a bandeira verde para iniciar o programa e comandos pelo teclado comandar a limpeza da tela:
Desenhando Polígonos Regulares com Scratch
Exercícios
- Defina o ângulo apropriado para girar o gatinho para que ele desenhe um triângulo;
- Idem para desenhar um pentágono;
- Idem para desenhar um hexágono;
- Explique a lógica para desenhar outros polígonos regulares;
- Explique como poderíamos aproximar para desenhar um círculo.
Variáveis, Operadores e Sensores
Vamos aprofundar na lógica de programação, usando comandos de controle, variáveis, operadores e sensores.
Por exemplo, vamos aprimorar o programa para desenhar polígonos regulares, permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado.
- Variáveis
- Permitem armazenar valores temporários. Por exemplo, criar variáveis lados e angulo para armazenar quantos lados terá o polígono a ser desenhado e o angulo que o gatinho terá que virar para construir este polígono.
- Sensores
- Permitem obter o estado de algumas variáveis do sistema.
- No grupo sensores também tem instruções para interagir com o usuário, por exemplo solicitando quantos lados terá o polígono e aguardando uma resposta:
pergunte Quantos lados deseja? e espere mude lados para resposta
- Operadores
- Permitem realizar operações lógicas e matemáticas. Por exemplo, dado o número de lados que terá o polígono, usar operações matemáticas para determinar o ângulo que o gatinho terá que virar para desenhá-lo.
- Controle Se-Então-Senão
- As instruções de controle Se-Então-Senão permitem testar o estado de variáveis e decidir qual porção de código será executada. Por exemplo, se o teste Se for verdadeiro, execute o trecho do Então, se for falso, execute o trecho Senão.
Exercícios
- Aprimorar o programa para desenhar polígonos regulares, permitindo que o usuário escolha quantos lados terá o polígono a ser desenhado.
- Aprimore o programa incluindo um limite para o número de lados possíveis para o polígono, por exemplo, entre 3 e 12 lados. Use testes com Se/Então/Senão.
Evandro.cantu (discussão) 11h46min de 26 de setembro de 2023 (UTC)